


我們從小(xiǎo)都能(néng)熟練地區(qū)分(fēn)顔色,但為(wèi)什麽當我們需要運用(yòng)色彩進行UI設計的時侯,卻往往發現很(hěn)難恰到好處地運用(yòng)色彩,作(zuò)出那些和諧得體(tǐ)、令人賞心悅目的設計來呢(ne)?……我覺得原因是我們對色彩的認識和實踐不足,以及當我們做設計時,很(hěn)容易會過度地使用(yòng)色彩。作(zuò)為(wèi)設計初學(xué)者,你需要掌握基本的色彩理(lǐ)論,通過實踐不斷加深對色彩的認識,并最終能(néng)夠熟練地運用(yòng)各種色彩,搭配出平衡且使人愉悅的設計來。
在運用(yòng)色彩的開始階段,你可(kě)能(néng)會感覺到有(yǒu)些困難,我的建議是多(duō)看優秀的作(zuò)品和觀察周圍美的事物(wù),從中(zhōng)你能(néng)夠獲得很(hěn)多(duō)優秀的色彩搭配靈感,從而提升你對色彩的認知。同時,在設計的開始階段,盡可(kě)能(néng)選擇柔和或中(zhōng)性的色彩作(zuò)為(wèi)背景,僅在需要引起用(yòng)戶關注的元素或按鈕上使用(yòng)色彩。随着時間的推移,你會做得越來越好。
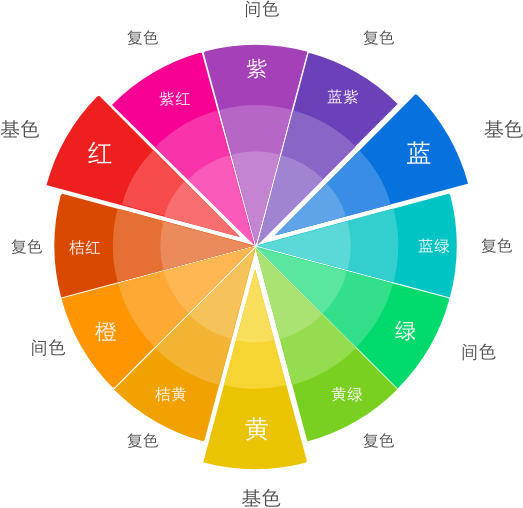
配色的第一步是選擇一個主色,我建議從選擇一個明亮,柔和的基色或間色作(zuò)為(wèi)開始。這樣的選擇往往是相對安(ān)全的,關鍵看你接下去如何使用(yòng)它以及選擇合适的色彩去搭配它。
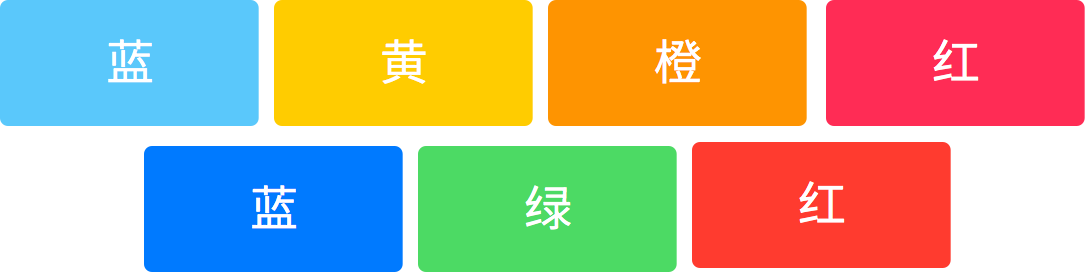
下面的顔色是Apple在自己的原生app中(zhōng)最經常使用(yòng)的顔色。這些顔色用(yòng)在按鈕,圖标和菜單等視覺元素上都有(yǒu)着非常好的效果。
且記不要過度使用(yòng)色彩,僅在需要引導用(yòng)戶進行操作(zuò)的地方才使用(yòng)色彩。
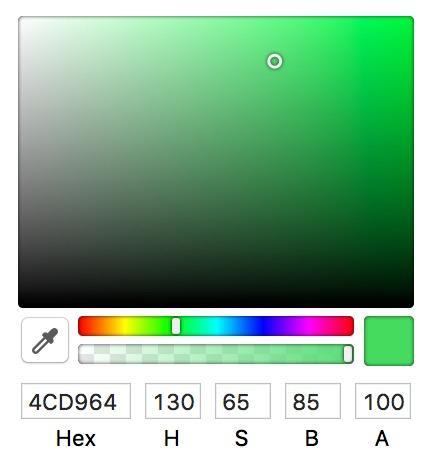
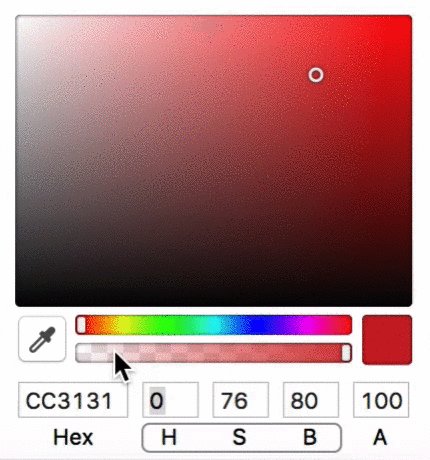
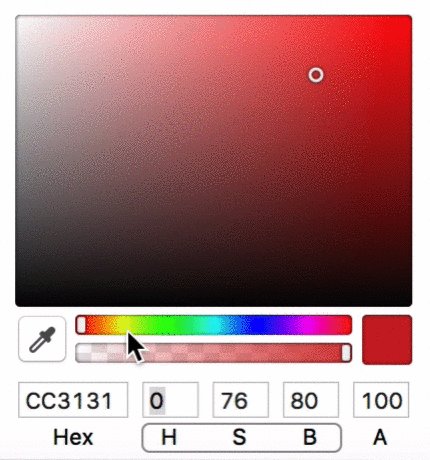
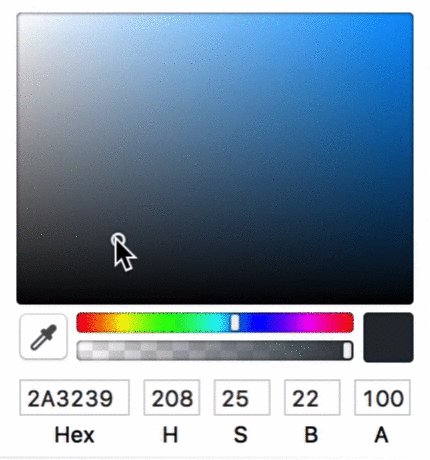
當我們需要運用(yòng)色彩時,首先理(lǐ)解色彩的相關特性非常重要。許多(duō)人選擇使用(yòng)RGB色彩模型,但我想說RGB是計算機對于色彩的表示形式,我們很(hěn)難說清一種顔色是由多(duō)少紅,綠,藍組成的。作(zuò)為(wèi)設計師,HSB色彩模型更加好用(yòng),因為(wèi)色相,飽和度,明度是我們大腦對色彩理(lǐ)解方式,這些屬性對于我們理(lǐ)解和運用(yòng)色彩更有(yǒu)意義。
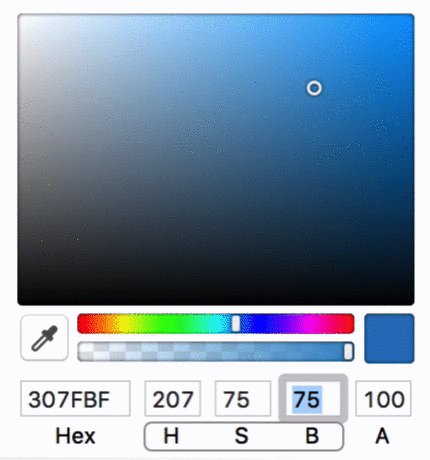
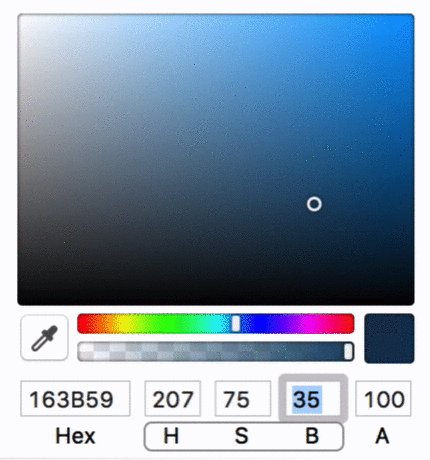
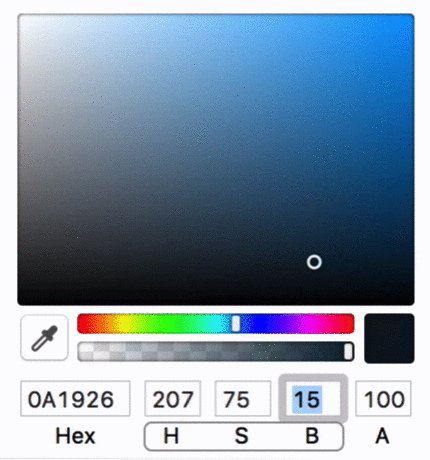
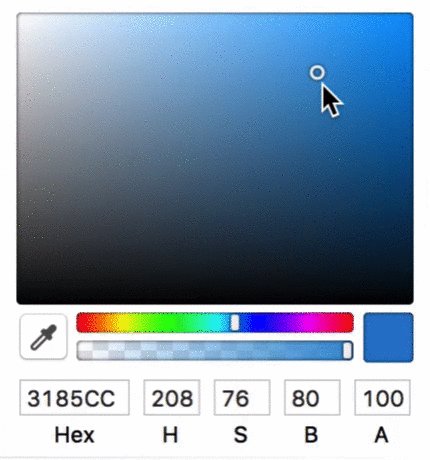
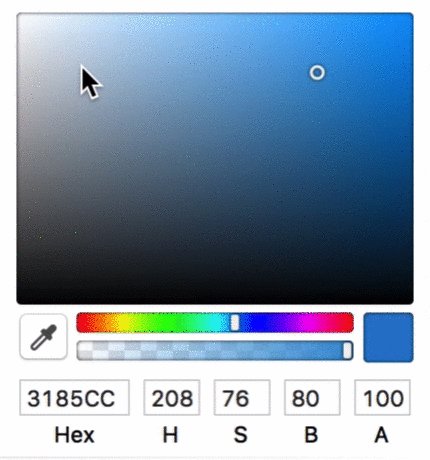
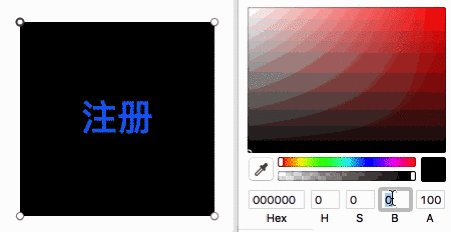
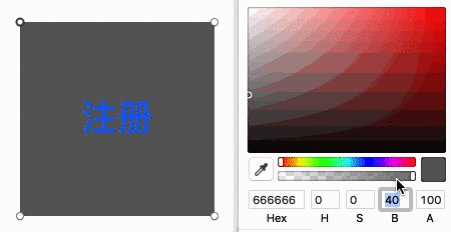
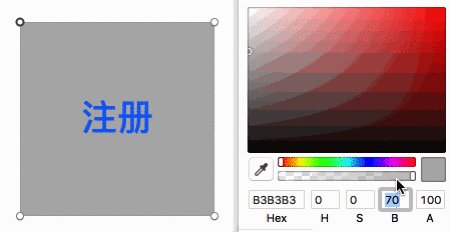
是指通過對同一顔色,加上10-90%白色或黑色的透明度層後獲得的一組顔色。由于他(tā)們的色相相同,而又(yòu)能(néng)産(chǎn)生和諧的對比效果,因此單色的應用(yòng)在設計中(zhōng)非常重要。
在上面的例子中(zhōng),通過調整黑色或白色層的透明度,可(kě)以得到不同的單色,他(tā)們互相之間都能(néng)很(hěn)好地調和。

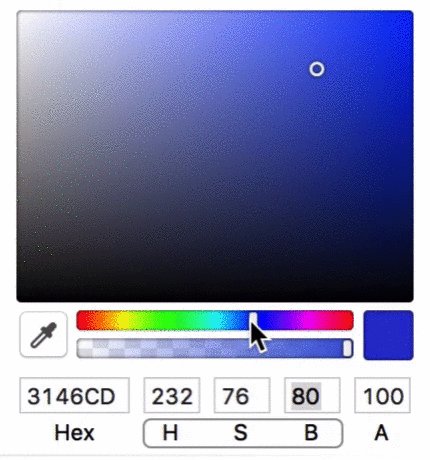
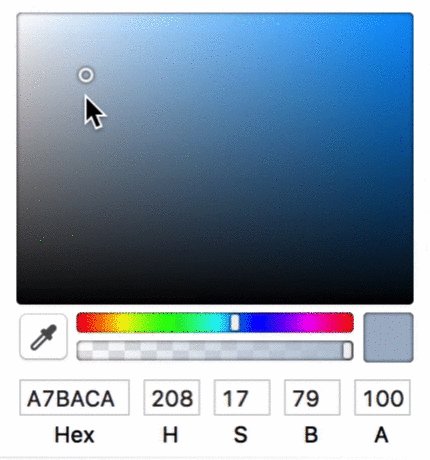
當你對于顔色拾取器掌握得更加熟練後,你可(kě)以通過不改變色相,而上下拖動調整明度和飽和度的方法來獲取一個新(xīn)的單色。
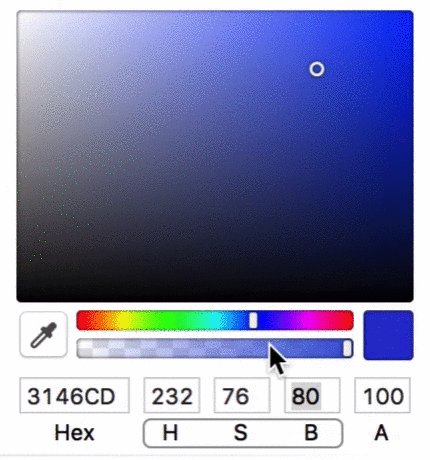
是指在色相環中(zhōng)相鄰的色彩。很(hěn)顯然這樣的配色方案不會産(chǎn)生高對比度。當你覺得自己的設計在色彩上太過單一時,可(kě)以使用(yòng)鄰近色來增加色彩上的變化,從而使你的設計更有(yǒu)層次和活力。
比如紅色是橙色的鄰近色,而橙色又(yòu)是黃色的鄰近色。

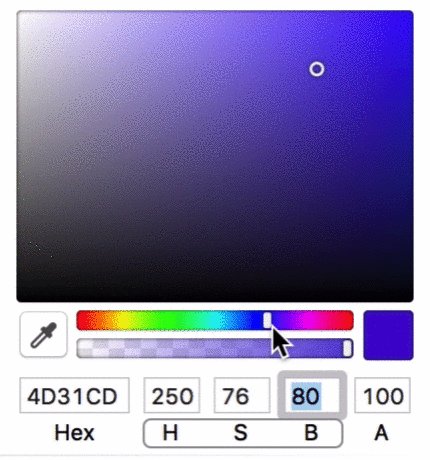
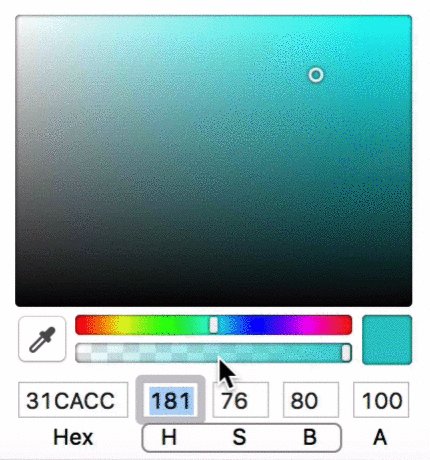
将色相值增減 30-50,就能(néng)得到一個新(xīn)的鄰近色。

是指色相環中(zhōng),相對(互為(wèi)180度角)的兩個顔色。互補色讓人産(chǎn)生強烈地對比效果。例如,紫色按鈕在黃色背景上非常的突出。當然,這還取決于每一種顔色的飽和度。互補色經常用(yòng)在需要突出顯示的按鈕、警告等地方,但使用(yòng)不當也有(yǒu)可(kě)能(néng)使你的設計顯得非常突兀,通過實踐來理(lǐ)解是最好的,請記住: 對立對比 。

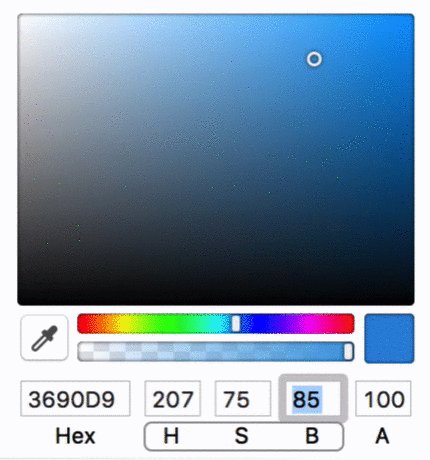
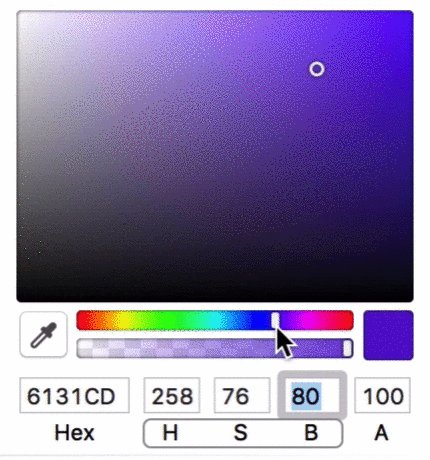
将色相值增加整個色相條寬度的一半(也就是色輪中(zhōng)相對的顔色)可(kě)以得到當前顔色對應的互補色。

是指由黑色、白色及由黑白調和的各種深淺不同的灰色系列,中(zhōng)性色不屬于冷色調也不屬于暖色調,它可(kě)以起到中(zhōng)和劑的作(zuò)用(yòng)。過多(duō)的使用(yòng)色彩會使整個設計缺乏可(kě)用(yòng)性,而中(zhōng)性色卻可(kě)以幫助将用(yòng)戶的注意力拉回到内容本身。

在使用(yòng)中(zhōng)性色時,應盡可(kě)能(néng)避免使它與主色産(chǎn)生沖突,因此建議總是将中(zhōng)性色的飽和度設為(wèi)接近0的值。

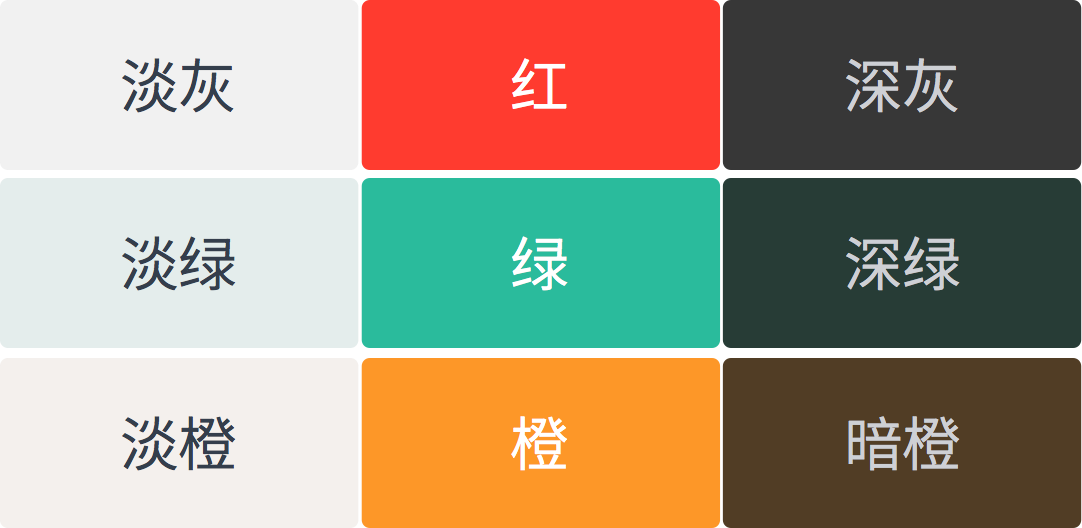
主色往往容易确定,但背景和文(wén)字顔色有(yǒu)時卻很(hěn)難把握。它們的搭配很(hěn)微妙,需要設計師有(yǒu)足夠的經驗将它們進行組合并調整到最佳。下面是一些我在UI設計中(zhōng)經常使用(yòng)到的中(zhōng)性色闆。
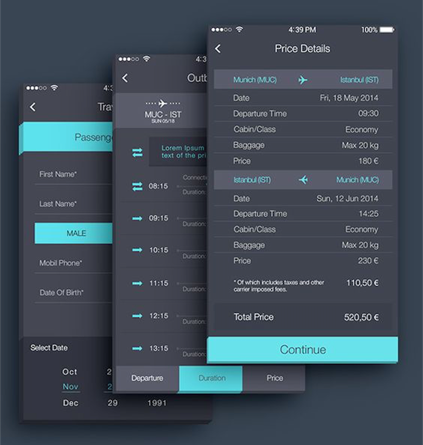
藍色色闆
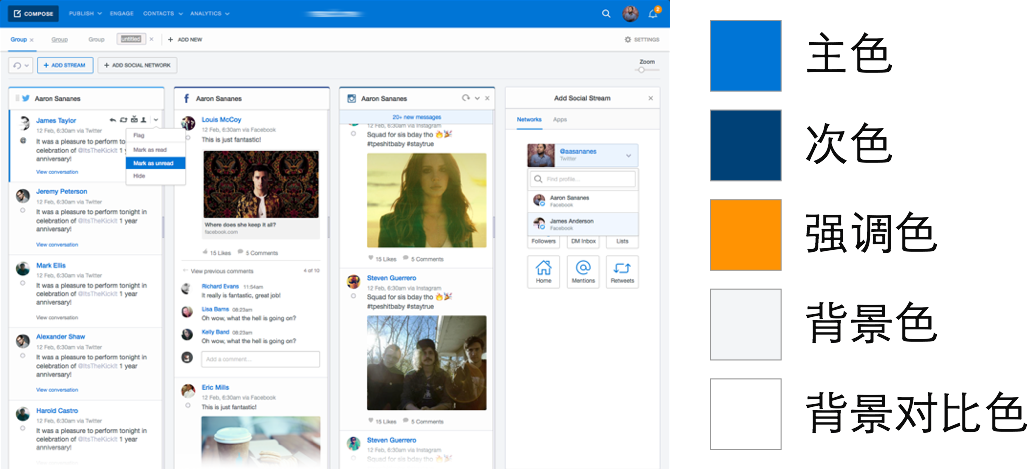
藍色是所有(yǒu)網站或App UI中(zhōng)使用(yòng)最多(duō)的,它給人安(ān)靜,寬廣,值得信任的感覺,像Twitter,Facebook,IBM,LinkedIn等商(shāng)業巨頭都采用(yòng)了藍色作(zuò)為(wèi)它們的主色。而且藍色也更容易與其他(tā)顔色搭配使用(yòng)。

灰色色闆
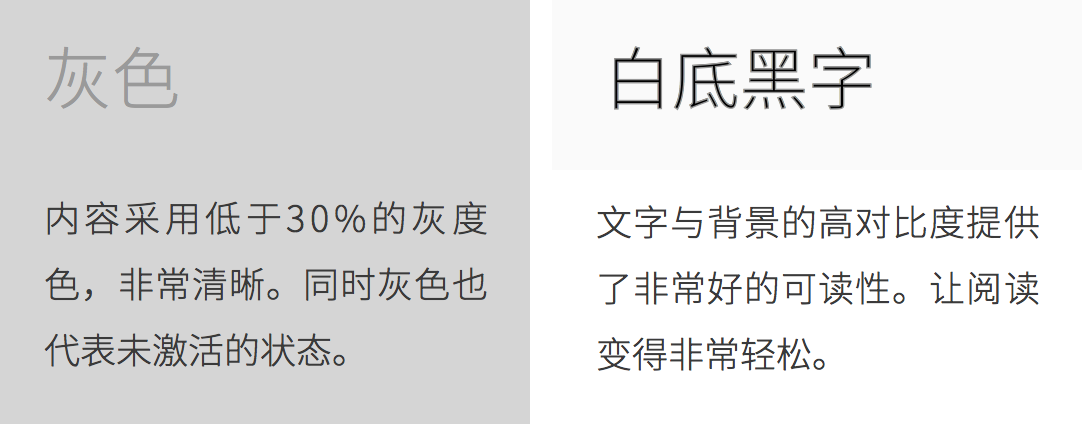
我們應該始終避免在UI中(zhōng)使用(yòng)純黑(#000)。純黑色和其他(tā)顔色搭配時,産(chǎn)生的對比過于明顯。

如果你要使用(yòng)灰色,請使用(yòng)明度值低于30%或者高于70%的灰色。平均明度的灰色顯得單點而且不能(néng)與其他(tā)顔色很(hěn)好的搭配。

自定義色闆
除了上面的藍色和灰色色闆,我們也可(kě)以使用(yòng)任何顔色來定制自己的色闆,不過你總是需要讓色闆的顔色互相搭配。

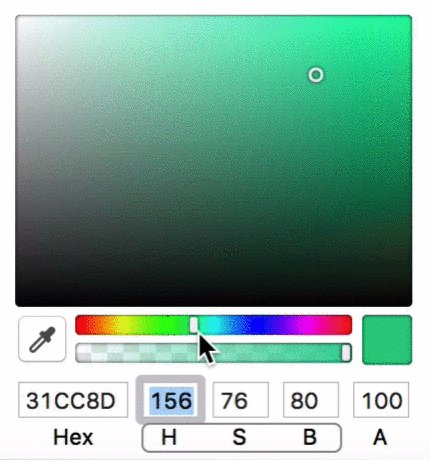
首先滑動色相(Hue)滑塊來選擇一個主色,然後選擇與主色相關的其他(tā)單色,鄰近色和互補色。最後通過調節這些顔色的飽和度(Saturation)和明度(Brightness)來增加色彩對比和活力。
通過有(yǒu)效地使用(yòng)對比可(kě)以使你的内容更加清晰從而讓閱讀變得輕松。好的對比,一般會采用(yòng)色彩的兩極,如白與黑,淡藍與深藍,高亮與低亮。

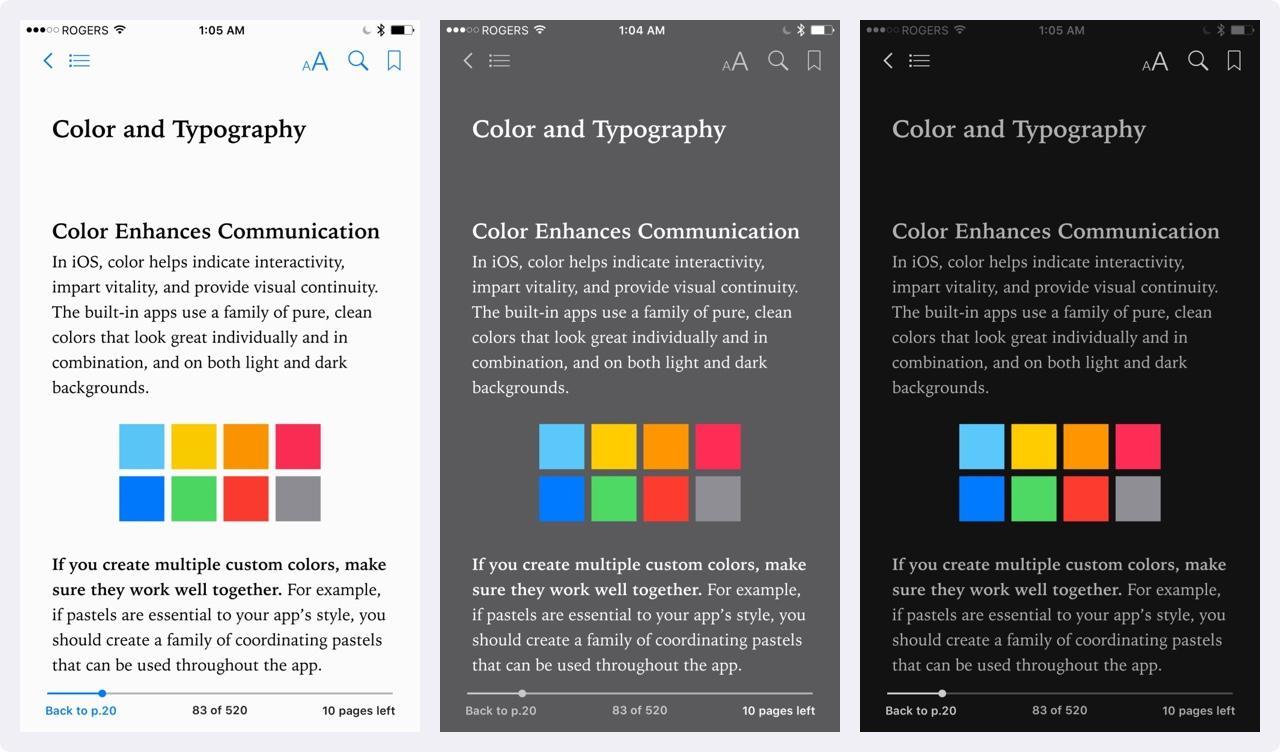
在一些情況下,你需要根據品牌或可(kě)用(yòng)性來權衡UI的明暗。比如iBook的應用(yòng)中(zhōng),當外界環境變得昏暗時,它會自動切換到暗色的閱讀模式。

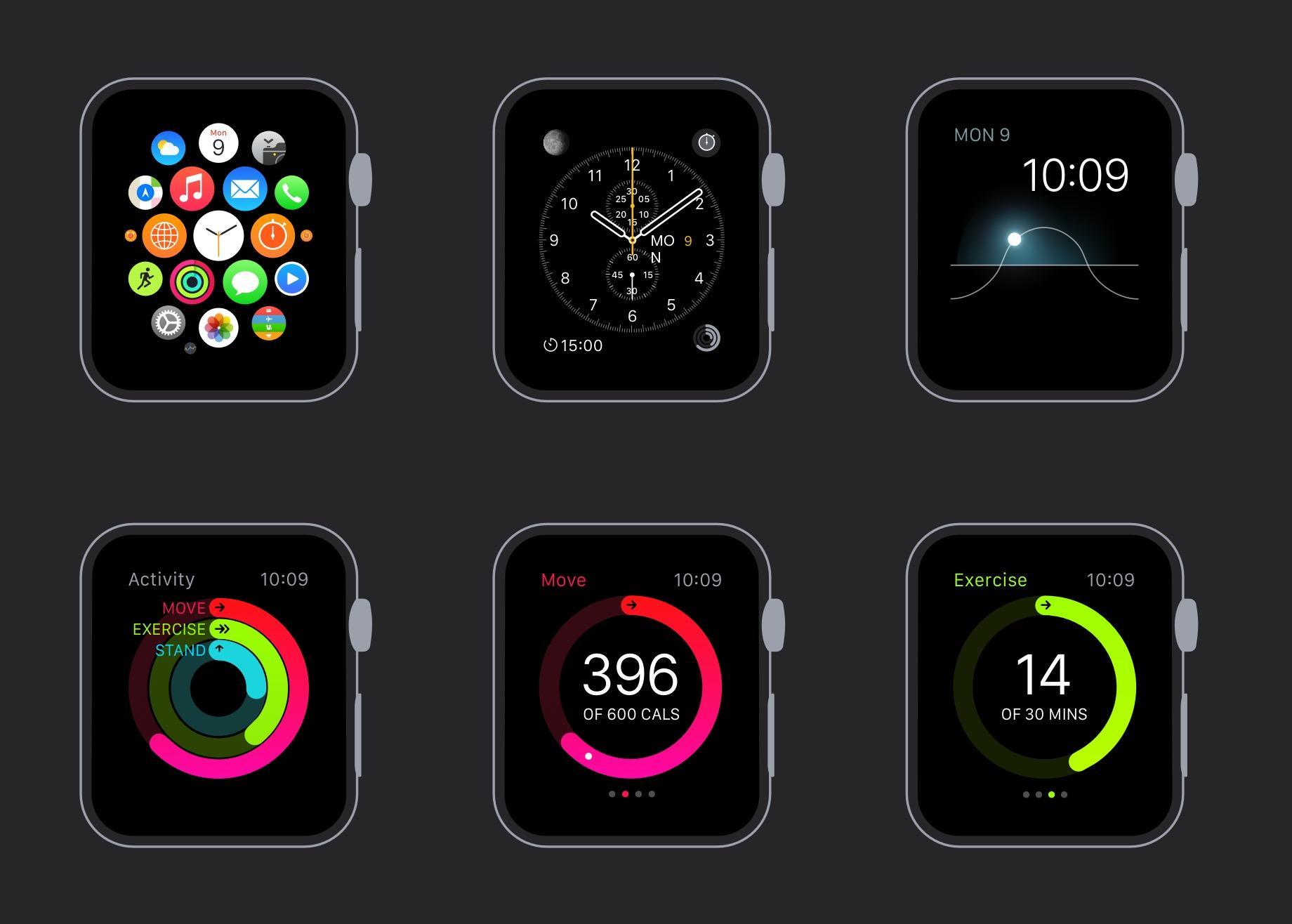
另一個例子是Apple Watch,它完全使用(yòng)了黑色的背景,與其邊框能(néng)夠很(hěn)好的相襯。


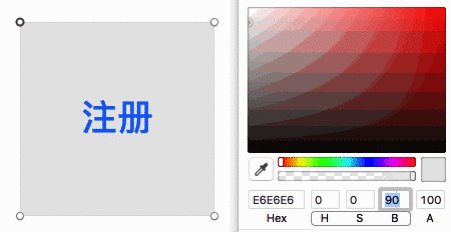
避免使用(yòng)平均的白色,90%-100%的白色最為(wèi)适中(zhōng)。

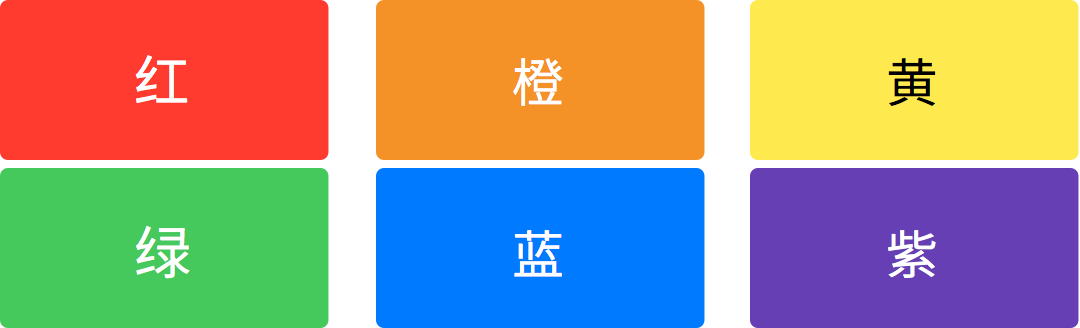
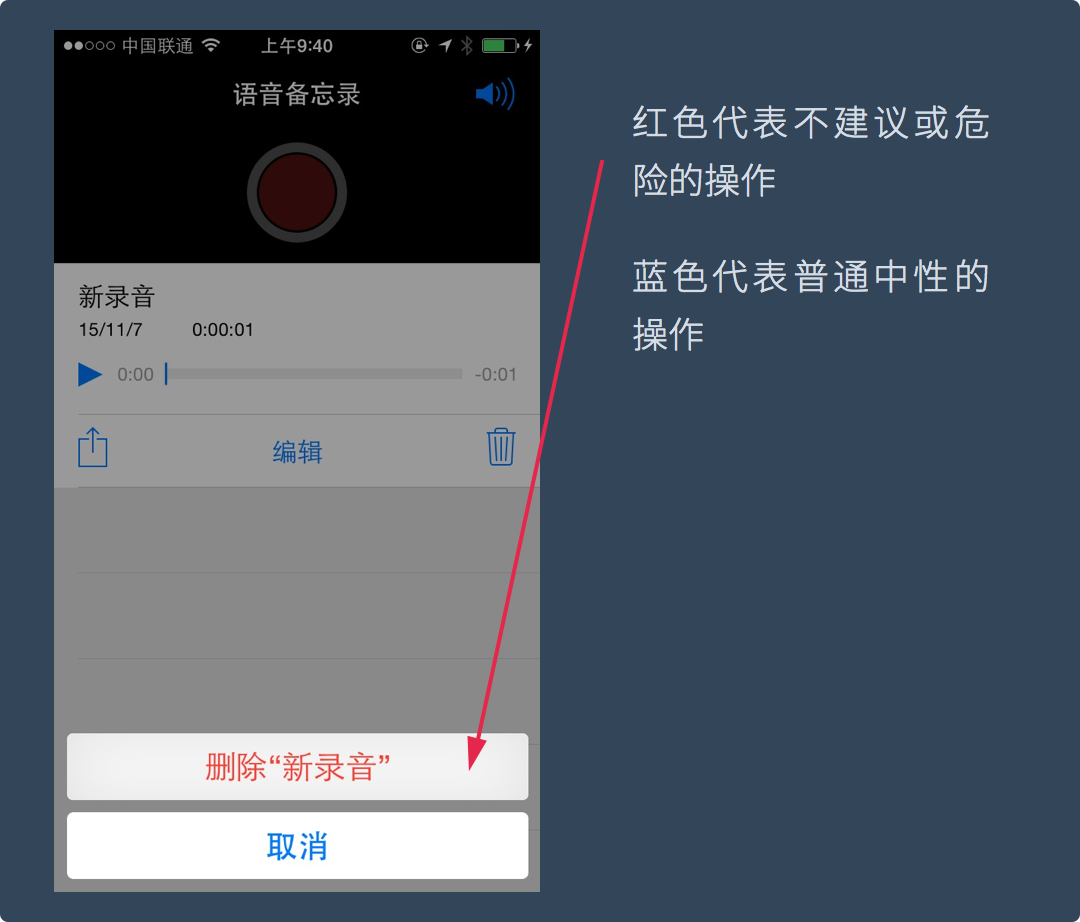
顔色也有(yǒu) 含義 ,應該合理(lǐ)地使用(yòng)紅色,綠色,藍色和中(zhōng)性色來分(fēn)别表示不建議的操作(zuò),肯定的操作(zuò),鏈接以及未激活的狀态。避免使你的用(yòng)戶在使用(yòng)這些按鈕或功能(néng)時感到疑惑。比如,不要使用(yòng)綠色按鈕來作(zuò)删除操作(zuò)。

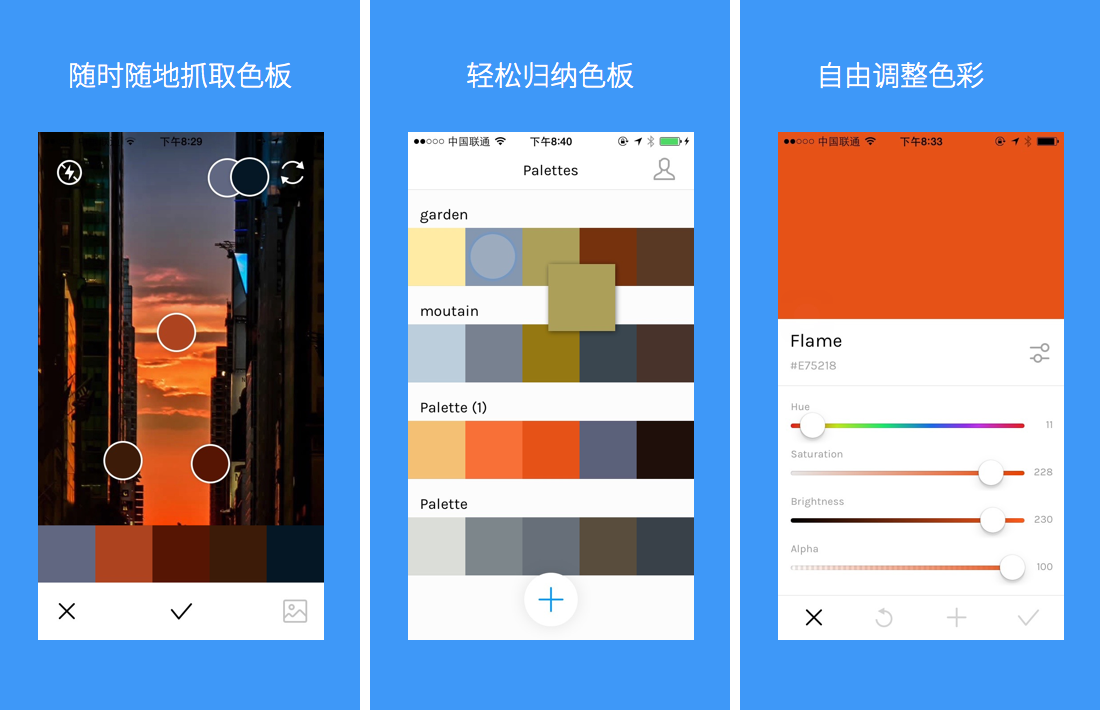
隻要你留心觀察,你周圍的一切都充滿着色彩的靈感。當你看到一張美麗的圖片,一件東西或一副數字作(zuò)品時,作(zuò)為(wèi)設計師你第一個注意到的可(kě)能(néng)就是那美麗和諧的色彩。這時你可(kě)以拍一張照或做一個屏幕截圖,然後将色彩提取出來。這樣,你就可(kě)以通過這些提取出來的色彩,生成一個新(xīn)的色闆。
一個非常出色的iOS app,它能(néng)幫助你從照片中(zhōng)創建色闆。

通過人工(gōng)方式(肉眼識别色彩)創建色闆是最理(lǐ)想的,但這需要我們對色彩有(yǒu)很(hěn)好的理(lǐ)解。任何靠工(gōng)具(jù)自動識别産(chǎn)生的色闆,總是在準确性上有(yǒu)所欠缺,因此最好使用(yòng)你自己的視覺。
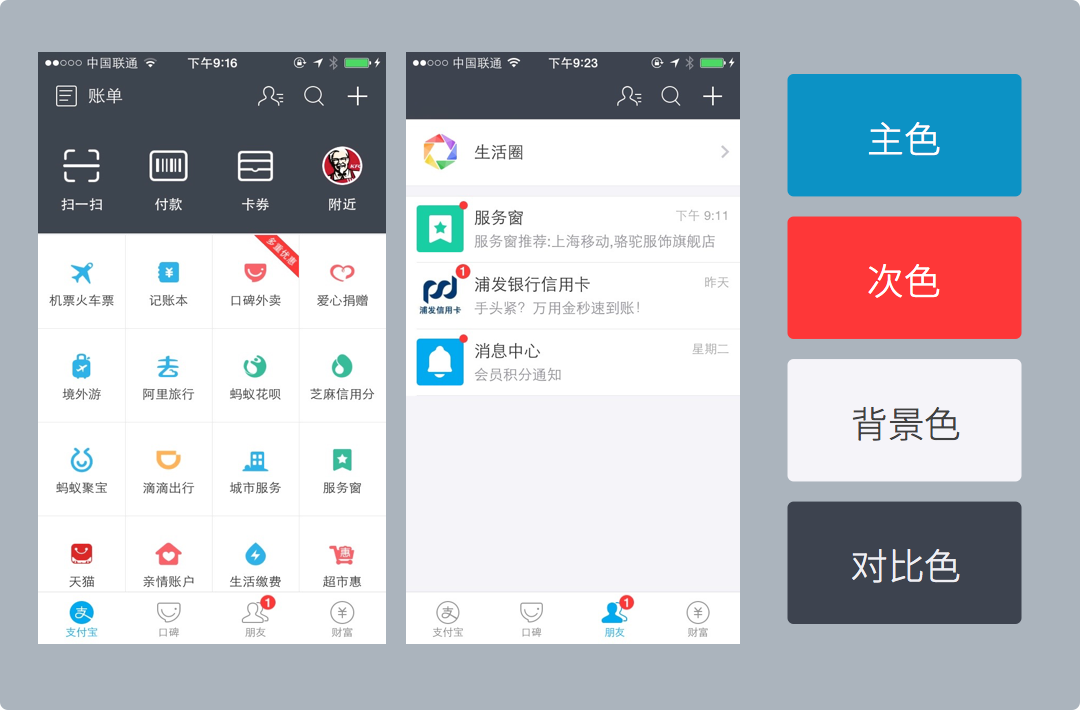
在下面的例子中(zhōng),我選擇了支付寶應用(yòng)的界面,通過識别分(fēn)析出應用(yòng)使用(yòng)的主色,次色以及中(zhōng)性色。

主色一般與整個品牌的顔色一緻,在圖标,按鈕,菜單中(zhōng)都會有(yǒu)所使用(yòng)。次色可(kě)以選擇與主色色調一緻的同色系色彩,也可(kě)以使用(yòng)如對比色,鄰近色等與主色存在反差的色彩。次色使用(yòng)得比較少,僅用(yòng)在需要引起用(yòng)戶注意的地方,如消息提醒,折扣推銷等需要醒目标識的地方。對于背景色,它們用(yòng)來襯托内容,也可(kě)以起到調和整個應用(yòng)色調的做用(yòng)。這也是為(wèi)什麽,我們會同時看到明亮主題的UI和暗色主題的UI。

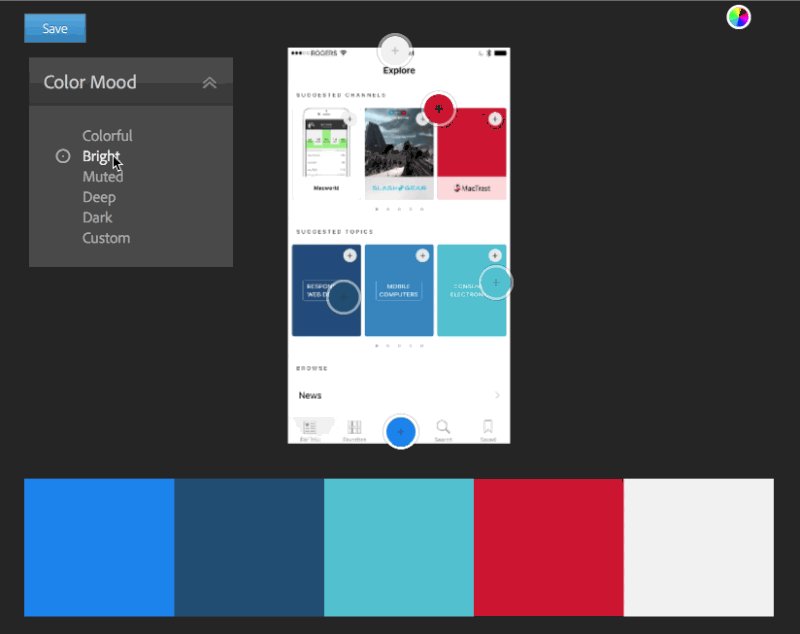
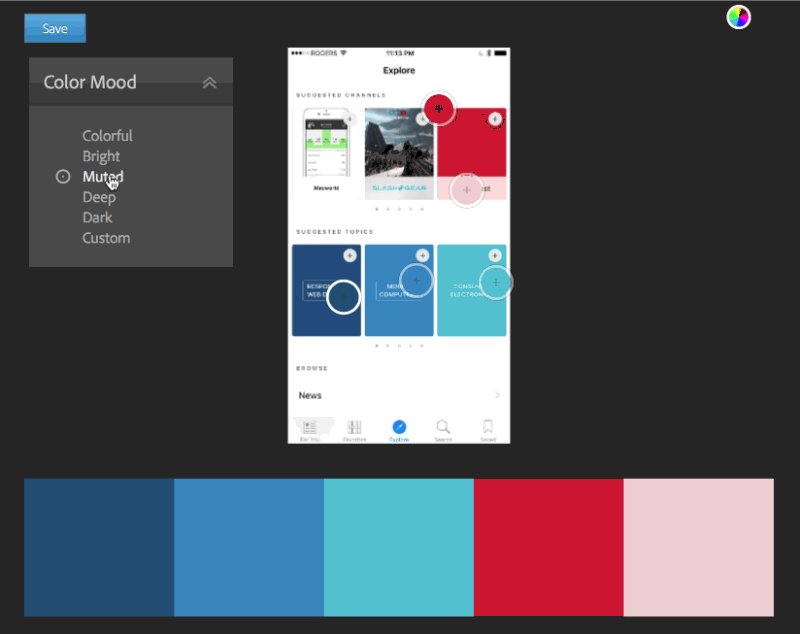
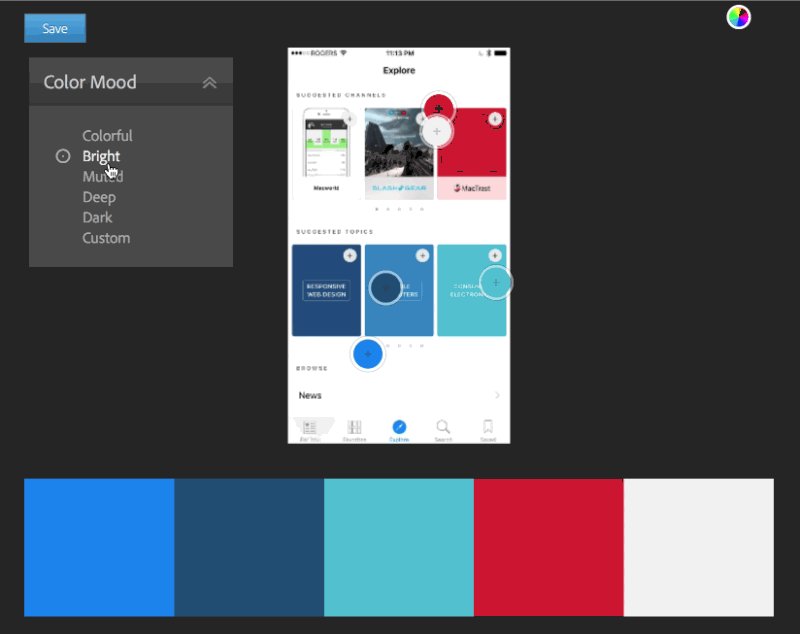
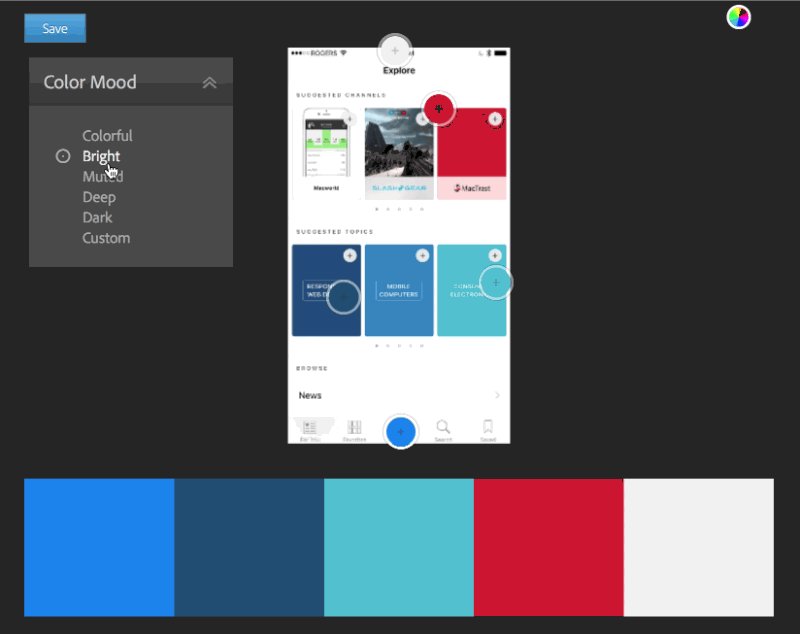
你還能(néng)夠選擇不同的配色模式,甚至移動取色标識選擇不同的顔色加入到你的色闆中(zhōng)。

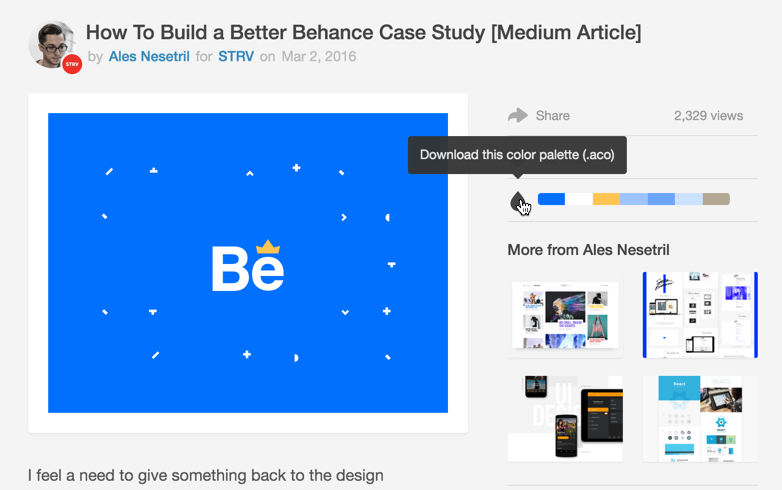
在Dribble上,你可(kě)以浏覽和保存色闆。你可(kě)以根據一個色彩來尋找所有(yǒu)以這個色彩為(wèi)主色的設計,從而激發你的靈感。

你還能(néng)夠選擇不同的配色模式,甚至移動取色标識選擇不同的顔色加入到你的色闆中(zhōng)。
另一個,我最常去的地方是Pintrest,上面可(kě)以看到很(hěn)多(duō)設計師收集的色闆,下面是我Pintrest上的色闆Board。
理(lǐ)解顔色的基本原理(lǐ),它們之間的關系,以及如何選取顔色進行配色對于你做APP設計非常重要。我建議閱讀下面關于色彩的指南,它除了解釋基本色彩原理(lǐ)之外,還能(néng)幫你更深入地了解如何運用(yòng)色彩。

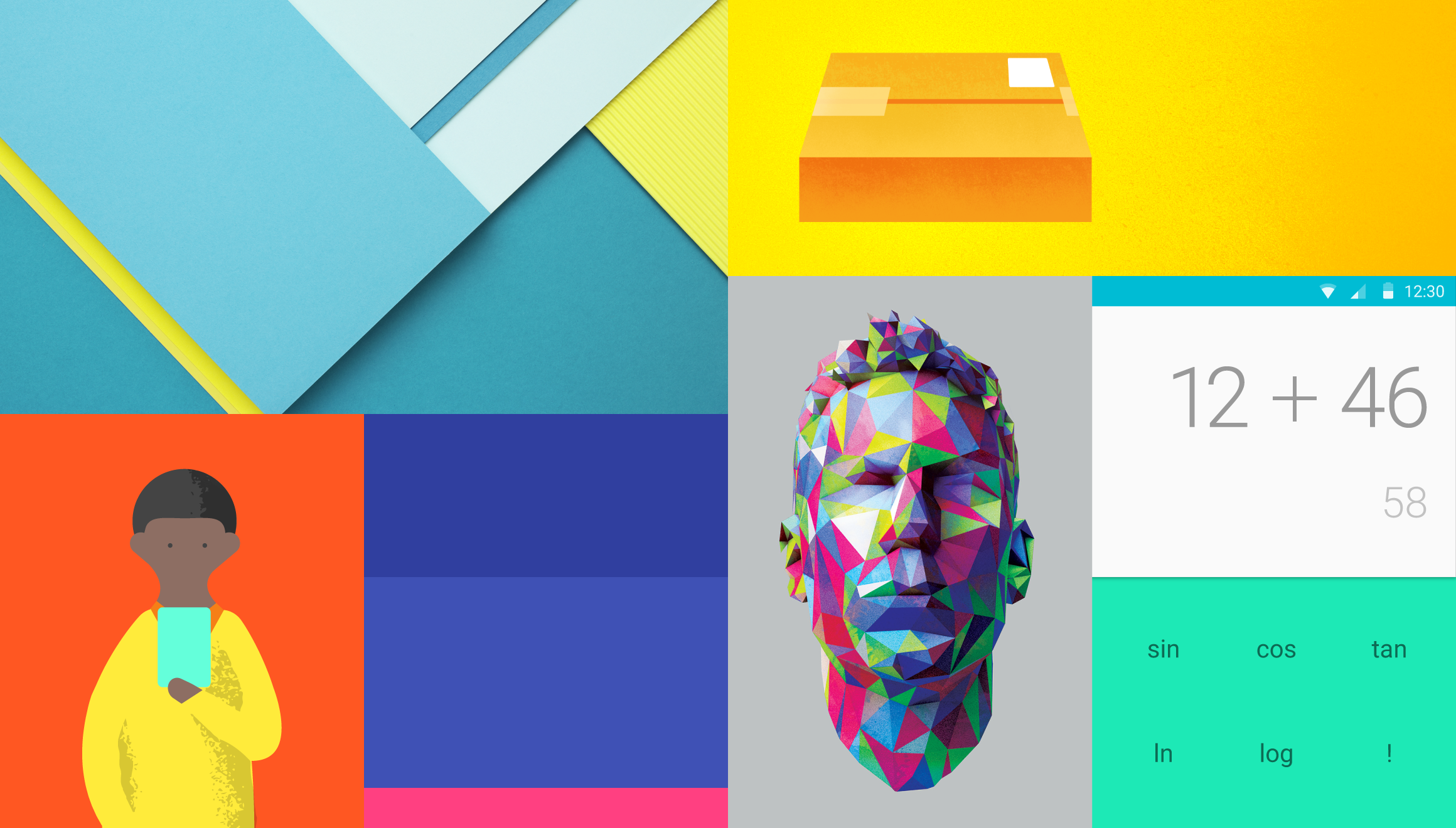
Google推出的Material Design 色彩設計指南,其中(zhōng)推薦的色闆對你進行Web UI或iOS設計同樣非常有(yǒu)幫助。

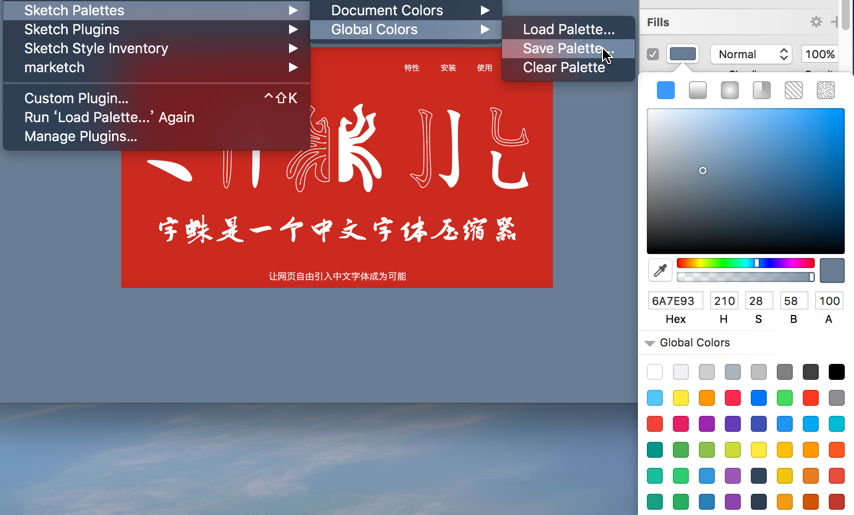
Sketch色闆 使你能(néng)夠非常方便地保存或導入全局或文(wén)檔色闆。其中(zhōng)推薦的色闆對你進行IOS設計同樣非常有(yǒu)幫助。我們一般可(kě)以從一個包含了iOS,Material Design,和Flat UI 的全局色闆開始。

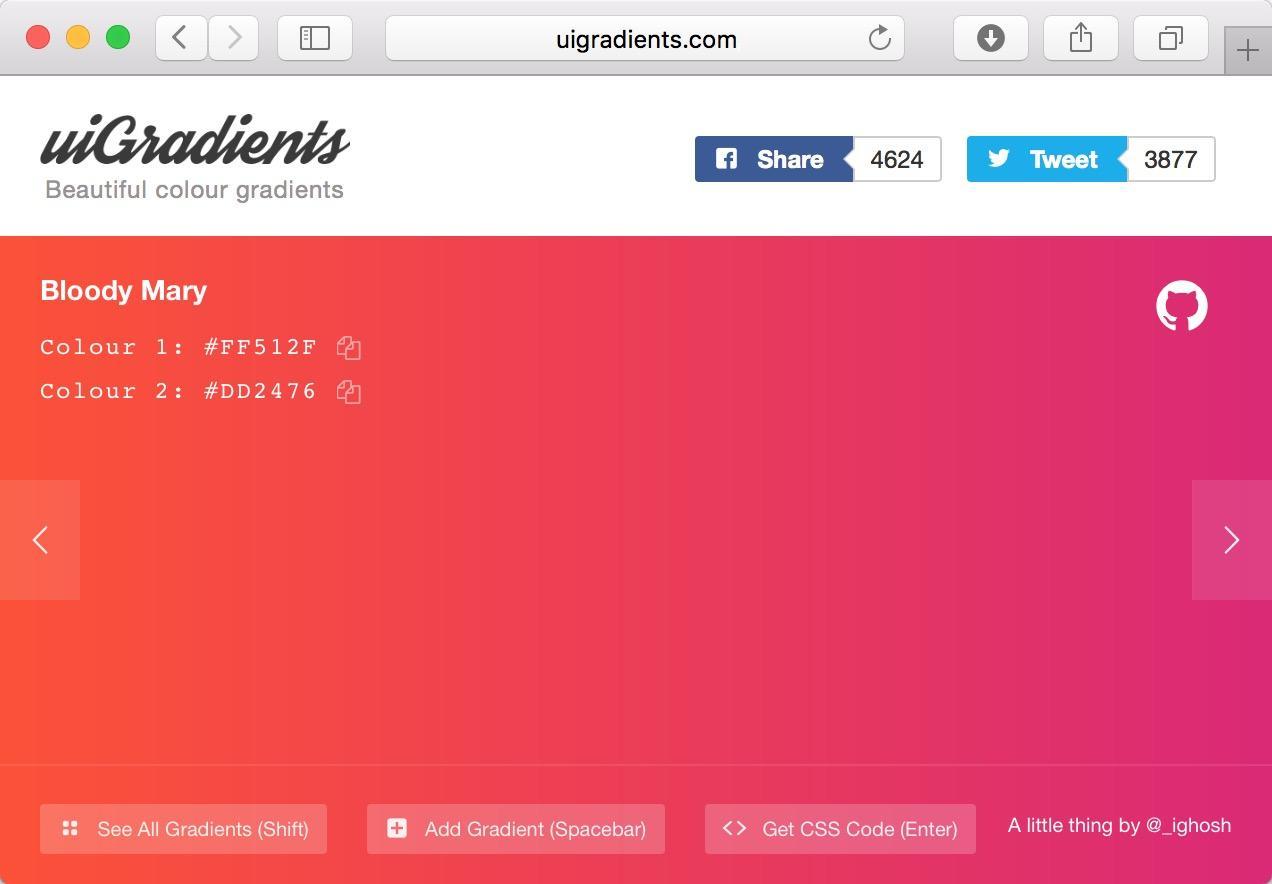
iOS中(zhōng)非常多(duō)地使用(yòng)漂亮的漸變效果。通過選取兩個相匹配的顔色,然後簡單設置就能(néng)産(chǎn)生漸變效果。下面是一個收集了很(hěn)多(duō)漸變效果的優秀集合。

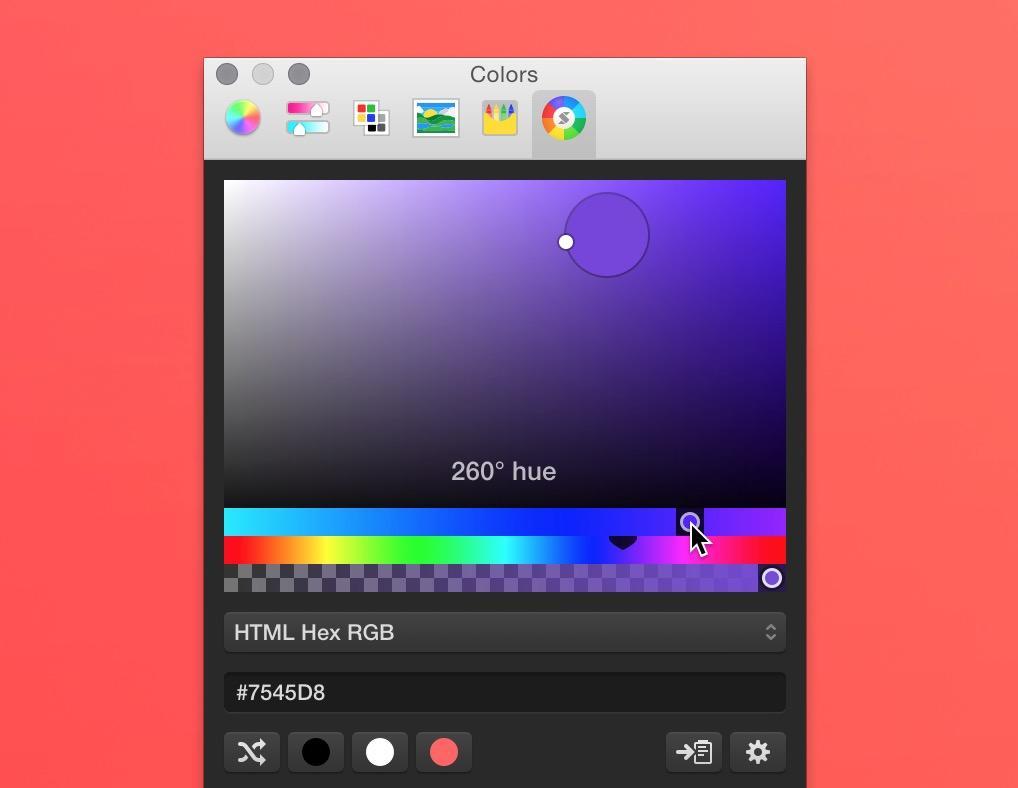
一個能(néng)在Sketch和XCode中(zhōng)使用(yòng)的顔色拾取器。支持RGB,HEX等不同格式。

陝西鼎興網絡科(kē)技(jì )有(yǒu)限公(gōng)司 Copyright© 2016-2024 http://www.tingson.cn京ICP證000000号 您身邊的網絡營銷服務(wù)專家
西安(ān)網絡公(gōng)司、鹹陽app開發公(gōng)司、西安(ān)網絡營銷公(gōng)司、鹹陽網絡公(gōng)司